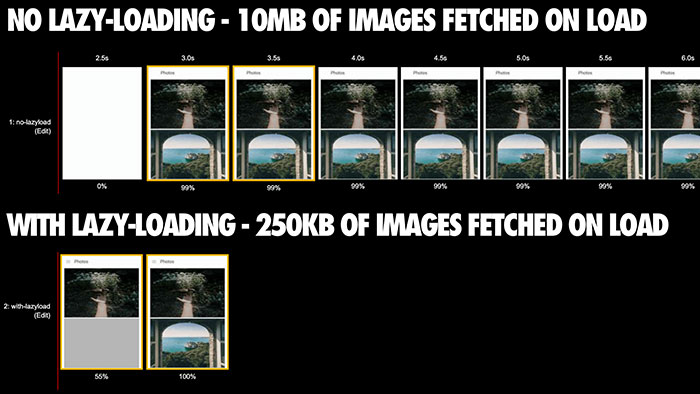
Lazy loading is a technique that has been available to web designers for a number of years via JavaScript libraries. It is 'lazy' in that it doesn't load images below the webpage 'fold' until and as you scroll down the page. The web page loading and rendering technique has obvious benefits from its data thriftiness, reduced memory use and processing on the client side, and responsiveness. However, the JavaScript implementations take away some of those benefits as this code needs to be loaded and processed too.

Wouldn't it be good if your browser natively lazy loaded content? From version 75 onwards lazy loading will be the default behaviour of the Chrome browser. Thankfully it will be default for suitable content but not enforced. Publishers will be able to choose from one of three values, to override the default, depending on the web site content, purpose, and priorities:
- lazy: is a good candidate for lazy loading.
- eager: is not a good candidate for lazy loading. Load right away.
- auto: browser will determine whether or not to lazily load.
If a website doesn't specify a loading behaviour it will be set to auto, which will mean that most of the time lazy loading will be on and will do its stuff on most of the billions of websites already out there without any coding by the owners / web developers.
Google Chrome 75 is set for release in May and should become available on Windows, Mac, Linux, Chrome OS, and Android, as usual. Those running developer preview versions of Chrome, like the latest Canary release can try lazy loading today by setting the flag as follows:
Go to chrome://flags and turn on both the 'Enable lazy frame loading' and 'Enable lazy image loading' flags then restart Chrome.
It is noted that Canary currently implements 'load' - the old name for the attribute which is due to be renamed to 'loading'. If you are an early tester, please keep this in mind.

A web property owner worry could be about the potential impact on advert image and iframe loading.
Source: Addy Osmani's Google Engineering Blog via Liliputing.